Hypothesis statement
- Introduction to Hypothesis statement
- Essential characteristics

Introduction to hypothesis statements

Brainstorming solutions is similar to making a hypothesis or an educated guess about how to solve the problem.
In UX design, we write down possible solutions to the problem as hypothesis statements. A good hypothesis statement requires more effort than just a guess. In particular, your hypothesis statement may start with a question that can be further explored through background research.
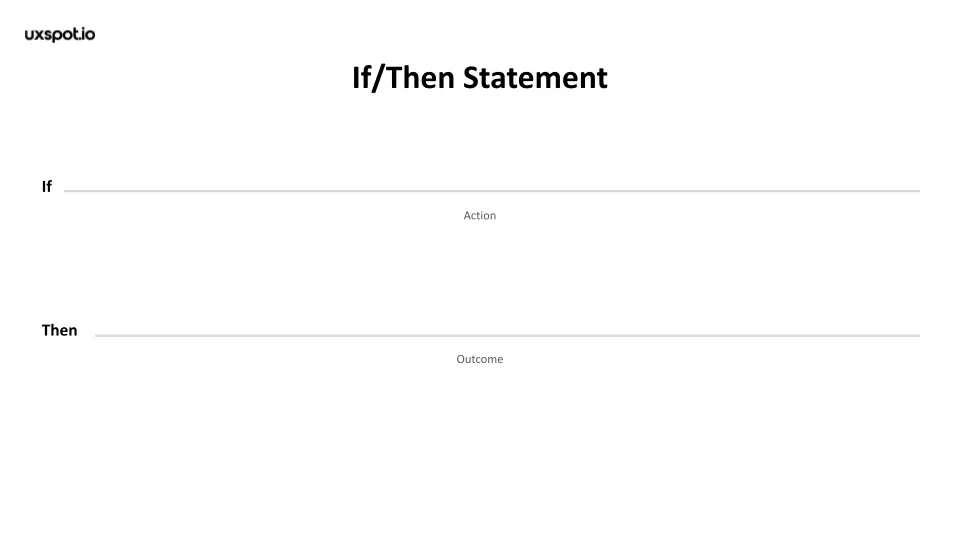
How do you write hypothesis statements? Unlike problem statements, there's no standard formula for writing hypothesis statements. For starters, let's try what's called an if-then statement.
It looks like this: If (name an action), then (name an outcome).
Hypothesis statements don't have a standard formula. Instead of an if-then statement, you can formulate this hypothesis statement in a more flexible way.
Essential characteristics of a hypothesis statement
To formulate a promising hypothesis, ask yourself the following questions:
Is the language clear and purposeful?
What is the relationship between your hypothesis and your research topic?
Is your hypothesis testable? If so, how?
What possible explanations would you like to explore?
You may need to come up with more than one hypothesis for a problem. That's okay! There will always be multiple solutions to your users' problems. Your job is to use your creativity and problem-solving skills to decide which solutions are best for each user you are designing for.
- #ClearLanguage
- #HypothesisVSResearchTopic
- #PossibleExplanations
Previous article • 5min read
Create, define problem statements, next article • 8min read, understand human factors, table of contents, esc hit escape to close, introduction to ux, what is user experience.
User experience, definition of a good design, lifecycle product development
UX Design Frameworks
Key frameworks.
User-Centered Design, the five elements of UX Design, Design Thinking, Lean UX, Double Diamond
Equity and Accessibility
Designing for all.
Universal design, inclusive design, and equity-focused design
The importance of Accessibility
Motor disabilities, deaf or hard of hearing, cognitive disabilities, visual disabilities
Design for the Next Billion User (Google)
Majority of people that gets online for the first time
Design for different platforms
Responsiveness, Call-to-actions, navigation and more
The 4Cs of princples of design
Consistency, Continuity Context and Complementary principles
Assistive Technology
Voice control and switch devices, screen readers, alternative text and speech
Impostor Syndrome/Biases
Overcome the impostor syndrome.
Impostor Syndrome is the feeling that makes you doubt that you actually earn your accomplishments.
Most common Biases
Learn about favoring or having prejudice against something based on limited information.
Prevent Biases
Recognize your own biases and prevent them from affecting your work.
Design Sprint
Introduction to design sprint.
Introduction to the framework, benefits and advantages
Plan a Design Sprint
Tips and tricks about design sprint planning
Write a Design Sprint brief
Insights and free canvas about making a design sprint brief.
Design Sprint retrospective
What went well? What can be improved?
UX Research
Introduction to ux research.
Learn techniques of research for designing better products
Foundational Research
Easily center on a problem or topic that's undefined in your project's scope
Design Research
Find stories, engage in conversations, understand the users motivations
Post-Launch Research
Know the impact of pre- and post-launch publicity and advertising on new product sales
Choosing the right Research method
Learn which research method to pick depending on the questions you still have unanswered
Benefits and drawbacks
Learn how to create an optimal product for the user
Recruit interview participants
Learn how to determine interview goals and write questions
Conduct user interviews
Insights on how to be prepared before speaking with real users
Create interview transcripts
Discover new topics of interest through a written transcript
Empathize with users
Master ability to fully understand, mirror a person's expressions, needs, and motivations
Consider a11y when empathizing
Learn why empathizing and accessibility go hand in hand
Empathy Maps
Learn how to empathize and synthesise your observations from the research phase
Identify pain points
Identify a specific problem that your users are experiencing
Understand personas
Learn how to shape product strategy and accompany it the usability testing sessions
User stories
Learn how to base your user stories on user goals and keep the product user focused
Create a user journey map
Learn how to make a visual representation of the customer experience
Determine value propositions
Set and explain why a customer should buy from you
Create and define a problem statement
Learn how to focus on the specific needs that you have uncovered yet
Learn how to predict the behavior of a proposed solution
Learn how people interact with technology
Competitive Audits
Introduction to competitive audits, limits to competitive audits, steps to conduct competitive audits, present a competitive audit, design ideation, understand design ideation, business needs during ideation, use insights from competitive audits to ideate, use "how might we" to ideate, use crazy eights to ideate, use journey map to ideate, goal statements, build a goal statement, introduction to user flows, storyboarding user flows, types of storyboards, wireframing, introduction to wireframes, paper wireframes, transition from paper to digital wireframes, information architecture, ethical and inclusive design, identify deceptive patterns, role as a ux designer, press shift to trigger the table of contents.
- Arrow Down Resources
- Envelope Subscribe
- Cookies Policy
- Terms & Conditions
Problem Statements in UX Discovery

August 22, 2021 2021-08-22
- Email article
- Share on LinkedIn
- Share on Twitter
Running discoveries can be challenging. Many teams start discovery research with little direction as to what problem they want to solve. When this happens, discoveries meander and result in dwindling team and stakeholder morale. Worse still, some discoveries begin with investigating solutions, rather than the problems those solutions are intended to solve. (Remember: if you’re investigating only solutions in a discovery, you’re not doing a true discovery! )
To avoid these issues, spend time upfront to identify and frame the problem . If you don’t know the problem, you’re not going to have much luck solving it! The better a problem is articulated, the easier and more effectively it can be solved. One device that help teams to frame a problem is a problem statement.

In This Article:
What’s a problem statement, how to write a problem statement, problem statements don’t need to be negative, how to use problem statements.
Problem statement: A concise description of the problem that needs to be solved.
It’s a helpful scoping device, focusing the team on the problem it needs to explore and subsequently solve. A problem statement makes clear what needs to be done in discovery and what’s out of scope. Problem statements are also great communication tools; well-written ones can be used to gain buy-in from stakeholders on why it’s important to explore and solve the problem.
Here are some examples of problem statements.
- Users of our newspaper app often export content from our app, rather than sharing content through our app. This is a problem because target audiences are less likely to know that the content came from our app, leading to lower conversion rates. This is also a problem for app users, as exporting content is time-consuming and could lead to a decrease in app usage.
- Sales reps spend a long time planning which leads to visit each month. Because planning is done manually — using Excel spreadsheets and printed paper lists — sales reps find it difficult to meet their targets. Many have complained that keeping track of which leads to visit takes away from the time they can spend with them. This is a problem because, when targets are not met, the business risks losing revenue.
- Each year, many applicants call the contact center seeking an update on their application. Applicants often spend a long time waiting to speak to an agent. Because contact-center staff members lack access to case information, they are unable to answer queries from applicants. This situation causes frustration for both applicants and customer-contact staff and represents an avoidable cost to the department.
It's a good idea to write a problem statement as early as possible in your discovery, as it can help set discovery goals and objectives. Many teams will compose their problem statement in a discovery kick-off workshop.
A problem statement should include:
- The background of a problem. Which organization or department has the problem and what is the problem? Why has the problem arisen? Note that in some cases you may not know the exact causes of the problem. This is what discoveries are for: to uncover root causes. (In this case, you may add this aspect once you’ve done your research)
- The people affected by the problem. There could be multiple user groups affected by a specific problem in different ways. In the problem statement, you should call out how the problem affects users. In some cases, internal employees (particularly customer-support staff) can be affected by a problem, as they often bear the brunt of poor user experiences –- for example, by handling disgruntled customers.
- The impact of the problem on the organization. If the problem is not fixed, what will be the effect on the organization? Reputational damage? Paying unavoidable costs? Losing out-of-market share? In some cases, you may want to quantify the impact in order to convince your organization to fix the problem. Your discovery could involve working out how much this problem costs the organization, and this information could end up in your problem statement.
To gather the relevant facts for your problem statement, you can use a simple technique called the 5 Ws , which involves answering the questions below. This activity can be included in a discovery kick - off workshop with your team and stakeholders.
- Who is affected by the problem?
- What is the problem?
- Where does this problem occur?
- When does the problem occur?
- Why does the problem occur? Why is the problem important?
If you don’t have all the answers to the above, don’t panic! While you should know what the problem is, you may not know exactly why it came about. This is what your discovery should tackle. Throughout the discovery process, you can return to your problem statement and add to it.
It’s important that problem statements are written well to serve their purpose. A problem statement should :
- Not be a laundry list of unrelated problems . A discovery effort should have one problem statement, and the problem statement should be focused on one problem. Of course, a single problem could cause further problems, and those related problems can be added to your problem statement. But listing many unrelated problems is a sign that you’re tackling too much.
- Not contain a solution . Leave solutions out of your problem statement. At the beginning of discovery, there are too many unknowns, so the the best solution is not obvious. At the end of your discovery, you’ll be in a good position to confidently put forward solution ideas that address the problem and take into account what you’ve learned.
- Be brief . Problem statements are effective when they’re concise. If you can condense your problem statement down to a few sentences, others will quickly understand what you focus on and why, and what’s out of scope. Spend some time to draft and redraft the problem statement with your team.
The examples I’ve given so far are negative — talking about something that needs fixing. However, problem statements can also capture opportunities (in which case they are sometimes referred to as opportunity statements instead of problem statements, although they are written and used in the same way).
Here’s an example of a problem statement that highlights an opportunity, rather than a problem that needs to be fixed:
The process of purchasing a newly built home can take a long time and requires many offline activities. This means sales often take a long time to close. There’s an opportunity to make home buying quicker and easier, and thus improve customer-satisfaction ratings and sales.
In an opportunity statement, we need to highlight the gap between where we are now (the present state) and where we want to be in the future (the desired state). A good question to ask to highlight this gap is: What do we want to achieve?
Your problem statement can be used as the starting point for structuring your discovery work. For example, if the problem statement was about improving the home-buying process, the goal for the discovery should be to learn about opportunities to make home buying quicker and easier. Once we have a discovery goal, it becomes easier to know what unknowns need research. For example, in this case, we probably want to know things like:
- Which activities do homebuyers perceive as difficult or time-consuming?
- Which activities or use cases can slow down the home-buying process and why?
- What does the end-to-end journey currently look like?
As you begin discovery, you can return to your problem statement and refine it — particularly if you’ve learned root causes or how much a problem costs your organization. Another reason to update your problem statement is if the discovery changes direction — which can happen when new areas of interest are highlighted through exploratory research. Finally, at the end of the discovery process, the problem statement can be communicated alongside your findings and recommendations to provide the full narrative of the discovery process.
A problem statement is a concise description of the problem to be solved. Writing problem statements at the beginning of the discovery process can create alignment and buy-in around the problem to be solved and provide direction in subsequent discovery activities. To construct problem statements, focus on who the problem affects, how it does so, and why it’s important to solve the problem.
Related Courses
Discovery: building the right thing.
Conduct successful discovery phases to ensure you build the best solution
Effective Ideation Techniques for UX Design
Creative solutions for any UX design challenge
Interaction
Personas: Turn User Data Into User-Centered Design
Create, maintain, and utilize personas throughout the UX design process
Related Topics
- Design Process Design Process
Learn More:

Roadmaps vs. Project Timelines
Sara Paul · 5 min

Discovery Kick Off Workshops
Maria Rosala · 4 min

Stop Solutioneering (UX Slogan # 18)
Maria Rosala · 3 min
Related Articles:
How Well Discovery Phases Are Performed in UX Projects
Maria Rosala · 9 min
Discovery: Definition
Maria Rosala · 8 min
Using “How Might We” Questions to Ideate on the Right Problems
Design Thinking: Study Guide
Kate Moran and Megan Brown · 4 min
Three Levels of Pain Points in Customer Experience
Sarah Gibbons · 6 min
Discovery in Agile
Anna Kaley · 7 min
Integrations
What's new?
In-Product Prompts
Participant Management
Interview Studies
Prototype Testing
Card Sorting
Tree Testing
Live Website Testing
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Maze Research Success Hub
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast

User Research
Mar 21, 2024
Creating a research hypothesis: How to formulate and test UX expectations
A research hypothesis helps guide your UX research with focused predictions you can test and learn from. Here’s how to formulate your own hypotheses.

Armin Tanovic
All great products were once just thoughts—the spark of an idea waiting to be turned into something tangible.
A research hypothesis in UX is very similar. It’s the starting point for your user research; the jumping off point for your product development initiatives.
Formulating a UX research hypothesis helps guide your UX research project in the right direction, collect insights, and evaluate not only whether an idea is worth pursuing, but how to go after it.
In this article, we’ll cover what a research hypothesis is, how it's relevant to UX research, and the best formula to create your own hypothesis and put it to the test.
Test your hypothesis with Maze
Maze lets you validate your design and test research hypotheses to move forward with authentic user insights.

What defines a research hypothesis?
A research hypothesis is a statement or prediction that needs testing to be proven or disproven.
Let’s say you’ve got an inkling that making a change to a feature icon will increase the number of users that engage with it—with some minor adjustments, this theory becomes a research hypothesis: “ Adjusting Feature X’s icon will increase daily average users by 20% ”.
A research hypothesis is the starting point that guides user research . It takes your thought and turns it into something you can quantify and evaluate. In this case, you could conduct usability tests and user surveys, and run A/B tests to see if you’re right—or, just as importantly, wrong .
A good research hypothesis has three main features:
- Specificity: A hypothesis should clearly define what variables you’re studying and what you expect an outcome to be, without ambiguity in its wording
- Relevance: A research hypothesis should have significance for your research project by addressing a potential opportunity for improvement
- Testability: Your research hypothesis must be able to be tested in some way such as empirical observation or data collection
What is the difference between a research hypothesis and a research question?
Research questions and research hypotheses are often treated as one and the same, but they’re not quite identical.
A research hypothesis acts as a prediction or educated guess of outcomes , while a research question poses a query on the subject you’re investigating. Put simply, a research hypothesis is a statement, whereas a research question is (you guessed it) a question.
For example, here’s a research hypothesis: “ Implementing a navigation bar on our dashboard will improve customer satisfaction scores by 10%. ”
This statement acts as a testable prediction. It doesn’t pose a question, it’s a prediction. Here’s what the same hypothesis would look like as a research question: “ Will integrating a navigation bar on our dashboard improve customer satisfaction scores? ”
The distinction is minor, and both are focused on uncovering the truth behind the topic, but they’re not quite the same.
Why do you use a research hypothesis in UX?
Research hypotheses in UX are used to establish the direction of a particular study, research project, or test. Formulating a hypothesis and testing it ensures the UX research you conduct is methodical, focused, and actionable. It aids every phase of your research process , acting as a north star that guides your efforts toward successful product development .
Typically, UX researchers will formulate a testable hypothesis to help them fulfill a broader objective, such as improving customer experience or product usability. They’ll then conduct user research to gain insights into their prediction and confirm or reject the hypothesis.
A proven or disproven hypothesis will tell if your prediction is right, and whether you should move forward with your proposed design—or if it's back to the drawing board.
Formulating a hypothesis can be helpful in anything from prototype testing to idea validation, and design iteration. Put simply, it’s one of the first steps in conducting user research.
Whether you’re in the initial stages of product discovery for a new product, a single feature, or conducting ongoing research, a strong hypothesis presents a clear purpose and angle for your research It also helps understand which user research methodology to use to get your answers.
What are the types of research hypotheses?
Not all hypotheses are built the same—there are different types with different objectives. Understanding the different types enables you to formulate a research hypothesis that outlines the angle you need to take to prove or disprove your predictions.
Here are some of the different types of hypotheses to keep in mind.
Null and alternative hypotheses
While a normal research hypothesis predicts that a specific outcome will occur based upon a certain change of variables, a null hypothesis predicts that no difference will occur when you introduce a new condition.
By that reasoning, a null hypothesis would be:
- Adding a new CTA button to the top of our homepage will make no difference in conversions
Null hypotheses are useful because they help outline what your test or research study is trying to dis prove, rather than prove, through a research hypothesis.
An alternative hypothesis states the exact opposite of a null hypothesis. It proposes that a certain change will occur when you introduce a new condition or variable. For example:
- Adding a CTA button to the top of our homepage will cause a difference in conversion rates
Simple hypotheses and complex hypotheses
A simple hypothesis is a prediction that includes only two variables in a cause-and-effect sequence, with one variable dependent on the other. It predicts that you'll achieve a particular outcome based on a certain condition. The outcome is known as the dependent variable and the change causing it is the independent variable .
For example, this is a simple hypothesis:
- Including the search function on our mobile app will increase user retention
The expected outcome of increasing user retention is based on the condition of including a new search function. But, what happens when there are more than two factors at play?
We get what’s called a complex hypothesis. Instead of a simple condition and outcome, complex hypotheses include multiple results. This makes them a perfect research hypothesis type for framing complex studies or tracking multiple KPIs based on a single action.
Building upon our previous example, a complex research hypothesis could be:
- Including the search function on our mobile app will increase user retention and boost conversions
Directional and non-directional hypotheses
Research hypotheses can also differ in the specificity of outcomes. Put simply, any hypothesis that has a specific outcome or direction based on the relationship of its variables is a directional hypothesis . That means that our previous example of a simple hypothesis is also a directional hypothesis.
Non-directional hypotheses don’t specify the outcome or difference the variables will see. They just state that a difference exists. Following our example above, here’s what a non-directional hypothesis would look like:
- Including the search function on our mobile app will make a difference in user retention
In this non-directional hypothesis, the direction of difference (increase/decrease) hasn’t been specified, we’ve just noted that there will be a difference.
The type of hypothesis you write helps guide your research—let’s get into it.
How to write and test your UX research hypothesis
Now we’ve covered the types of research hypothesis examples, it’s time to get practical.
Creating your research hypothesis is the first step in conducting successful user research.
Here are the four steps for writing and testing a UX research hypothesis to help you make informed, data-backed decisions for product design and development.
1. Formulate your hypothesis
Start by writing out your hypothesis in a way that’s specific and relevant to a distinct aspect of your user or product experience. Meaning: your prediction should include a design choice followed by the outcome you’d expect—this is what you’re looking to validate or reject.
Your proposed research hypothesis should also be testable through user research data analysis. There’s little point in a hypothesis you can’t test!
Let’s say your focus is your product’s user interface—and how you can improve it to better meet customer needs. A research hypothesis in this instance might be:
- Adding a settings tab to the navigation bar will improve usability
By writing out a research hypothesis in this way, you’re able to conduct relevant user research to prove or disprove your hypothesis. You can then use the results of your research—and the validation or rejection of your hypothesis—to decide whether or not you need to make changes to your product’s interface.
2. Identify variables and choose your research method
Once you’ve got your hypothesis, you need to map out how exactly you’ll test it. Consider what variables relate to your hypothesis. In our case, the main variable of our outcome is adding a settings tab to the navigation bar.
Once you’ve defined the relevant variables, you’re in a better position to decide on the best UX research method for the job. If you’re after metrics that signal improvement, you’ll want to select a method yielding quantifiable results—like usability testing . If your outcome is geared toward what users feel, then research methods for qualitative user insights, like user interviews , are the way to go.
3. Carry out your study
It’s go time. Now you’ve got your hypothesis, identified the relevant variables, and outlined your method for testing them, you’re ready to run your study. This step involves recruiting participants for your study and reaching out to them through relevant channels like email, live website testing , or social media.
Given our hypothesis, our best bet is to conduct A/B and usability tests with a prototype that includes the additional UI elements, then compare the usability metrics to see whether users find navigation easier with or without the settings button.
We can also follow up with UX surveys to get qualitative insights and ask users how they found the task, what they preferred about each design, and to see what additional customer insights we uncover.
💡 Want more insights from your usability tests? Maze Clips enables you to gather real-time recordings and reactions of users participating in usability tests .
4. Analyze your results and compare them to your hypothesis
By this point, you’ve neatly outlined a hypothesis, chosen a research method, and carried out your study. It’s now time to analyze your findings and evaluate whether they support or reject your hypothesis.
Look at the data you’ve collected and what it means. Given that we conducted usability testing, we’ll want to look to some key usability metrics for an indication of whether the additional settings button improves usability.
For example, with the usability task of ‘ In account settings, find your profile and change your username ’, we can conduct task analysis to compare the times spent on task and misclick rates of the new design, with those same metrics from the old design.
If you also conduct follow-up surveys or interviews, you can ask users directly about their experience and analyze their answers to gather additional qualitative data . Maze AI can handle the analysis automatically, but you can also manually read through responses to get an idea of what users think about the change.
By comparing the findings to your research hypothesis, you can identify whether your research accepts or rejects your hypothesis. If the majority of users struggle with finding the settings page within usability tests, but had a higher success rate with your new prototype, you’ve proved the hypothesis.
However, it's also crucial to acknowledge if the findings refute your hypothesis rather than prove it as true. Ruling something out is just as valuable as confirming a suspicion.
In either case, make sure to draw conclusions based on the relationship between the variables and store findings in your UX research repository . You can conduct deeper analysis with techniques like thematic analysis or affinity mapping .
UX research hypotheses: four best practices to guide your research
Knowing the big steps for formulating and testing a research hypothesis ensures that your next UX research project gives you focused, impactful results and insights. But, that’s only the tip of the research hypothesis iceberg. There are some best practices you’ll want to consider when using a hypothesis to test your UX design ideas.
Here are four research hypothesis best practices to help guide testing and make your UX research systematic and actionable.
Align your hypothesis to broader business and UX goals
Before you begin to formulate your hypothesis, be sure to pause and think about how it connects to broader goals in your UX strategy . This ensures that your efforts and predictions align with your overarching design and development goals.
For example, implementing a brand new navigation menu for current account holders might work for usability, but if the wider team is focused on boosting conversion rates for first-time site viewers, there might be a different research project to prioritize.
Create clear and actionable reports for stakeholders
Once you’ve conducted your testing and proved or disproved your hypothesis, UX reporting and analysis is the next step. You’ll need to present your findings to stakeholders in a way that's clear, concise, and actionable. If your hypothesis insights come in the form of metrics and statistics, then quantitative data visualization tools and reports will help stakeholders understand the significance of your study, while setting the stage for design changes and solutions.
If you went with a research method like user interviews, a narrative UX research report including key themes and findings, proposed solutions, and your original hypothesis will help inform your stakeholders on the best course of action.
Consider different user segments
While getting enough responses is crucial for proving or disproving your hypothesis, you’ll want to consider which users will give you the highest quality and most relevant responses. Remember to consider user personas —e.g. If you’re only introducing a change for premium users, exclude testing with users who are on a free trial of your product.
You can recruit and target specific user demographics with the Maze Panel —which enables you to search for and filter participants that meet your requirements. Doing so allows you to better understand how different users will respond to your hypothesis testing. It also helps you uncover specific needs or issues different users may have.
Involve stakeholders from the start
Before testing or even formulating a research hypothesis by yourself, ensure all your stakeholders are on board. Informing everyone of your plan to formulate and test your hypothesis does three things:
Firstly, it keeps your team in the loop . They’ll be able to inform you of any relevant insights, special considerations, or existing data they already have about your particular design change idea, or KPIs to consider that would benefit the wider team.
Secondly, informing stakeholders ensures seamless collaboration across multiple departments . Together, you’ll be able to fit your testing results into your overall CX strategy , ensuring alignment with business goals and broader objectives.
Finally, getting everyone involved enables them to contribute potential hypotheses to test . You’re not the only one with ideas about what changes could positively impact the user experience, and keeping everyone in the loop brings fresh ideas and perspectives to the table.
Test your UX research hypotheses with Maze
Formulating and testing out a research hypothesis is a great way to define the scope of your UX research project clearly. It helps keep research on track by providing a single statement to come back to and anchor your research in.
Whether you run usability tests or user interviews to assess your hypothesis—Maze's suite of advanced research methods enables you to get the in-depth user and customer insights you need.
Frequently asked questions about research hypothesis
What is the difference between a hypothesis and a problem statement in UX?
A research hypothesis describes the prediction or method of solving that problem. A problem statement, on the other hand, identifies a specific issue in your design that you intend to solve. A problem statement will typically include a user persona, an issue they have, and a desired outcome they need.
How many hypotheses should a UX research problem have?
Technically, there are no limits to the amount of hypotheses you can have for a certain problem or study. However, you should limit it to one hypothesis per specific issue in UX research. This ensures that you can conduct focused testing and reach clear, actionable results.
🚀 We've just released our new subscription model.
Design 101 /
Whether you want to redesign your digital product or create a new one from scratch, the UX research and discovery phase is fundamental when learning more about users' pains and gains. Research hypothesis helps you validate your assumptions and guides you through the whole process . It can discover what should be the next actionable steps in the design process, based on scientifically-proven statements and facts.

Table of contents:
What is a hypothesis in ux research, how to structure the hypothesis, hypothesis-driven design process, what are the benefits of research hypotheses in digital product design.
A hypothesis in UX design is a statement about how you think users will behave and what kind of solutions will fit and respond to their needs. In other words, a hypothesis defines how you think something works based on your research, knowledge, and experience. You can use this tool to guide the rest of your user research process and find a factual answer you can support with numbers, and appropriate probes with users whose actions, reflections, and feelings are tested and analyzed.
A hypothesis is a testable form of an assumption that, through experiments, can be proved or disproved. One can test it with experiments using qualitative or quantitative research methods. Defining a hypothesis helps you determine what data you need to collect from your users and how to interpret it.
A hypothesis formulates how two or more variables are related.
For example:
- "Elderly people use mobile devices less often than young people do."
- Or: "If we make our website accessible for people with low vision, they will have a better experience on our site."
Hypothesis for redesign and new product design
If you implement a new design to an old one, created hypotheses can relate to how you expect the user's behavior will change. In this case, you can formulate a hypothesis by asking questions like:
"What do I expect users to do once they have access to this feature?"
For instance, if you think about adding to your online learning platform app the feature of downloading courses for offline mode, you can ask questions like:
- How do learners usually use offered courses?
- Where and when do they prefer to learn?
- Are there additional values for students to download offered classes and materials?
- What would students do when they had an opportunity to download courses?
Revised assumptions and tested even in the primary way can help you formulate a research hypothesis that can look, for instance:
We believe that creating the feature of downloading courses by XYZ app students will increase their engagement in taking classes and finishing them earlier.
If you offer the user a completely new product, a hypothesis will relate to more fundamental issues, and you can formulate it through questions like:
- What are the most effective ways of online learning?
- What motivates people to do new courses and finish them?
- How do people search for new courses and classes?
- What encourages people to learn new skills?
Those questions can help you formulate a research hypothesis that usually should be based on previous research on this topic and then lead to the next steps. The hypothesis formulated in this case would sound, for instance:
We believe that certificates given to students of courses on the XYZ platform will encourage them to take classes and complete them.
To formulate a hypothesis, you need to clearly understand the problem you are trying to solve and what your users want . The best way to find a research hypothesis is by brainstorming with a team.
1. Formulate research questions
When we see a problem, it is natural to immediately try to find the solution. This works the same in the product design. Therefore, before you jump directly into solutions, it is crucial to consider what you don't know and for which issues you don't have answers to. Note assumptions as well. Write them down, individually or together with your team during the workshop. Categorize them later, organize them into groups and prioritize.
Then, focus on the most important and ask yourself:
"What do I think is the best solution for this problem?".
To formulate research questions and turn them into assumptions, you can use the How Might We technique by IDEO. This technique helps to frame the question in an open-ended way without imposing answers. For example, using the previous model, you want to encourage students to finish their courses on your online learning platform successfully. So, you can ask the question:
How might we encourage students to finish the course once taken successfully?
2. Structure research hypothesis
Once you have prepared a prioritized list of questions, you can formulate a research hypothesis. It combines a prioritized set of questions with well-thought-out solutions. The solutions that we will list now can be based both on experience, previous research done by you, or by other people. Try to think about how you would answer the asked questions.
If the question is, “How might we encourage students to finish the course once taken successfully?”
In our example, we can answer, for instance:
- Giving certificate after completing the course
- Providing free access to the software and books related to the course
- Offering 1:1 mentoring with the professional after completing the course
With the question and solution combined, you can formulate a hypothesis. This way, you can eliminate assumptions and clearly define the question and answer important from your product and project perspective.
You can formulate it in several ways, but the most common and profound is a format of hypothesis statement proposed in the book Lean UX by Jeff Gothelf and Josh Seiden:
We believe [this statement is true]. We will know we’re [right/wrong] when we see the following feedback from the market: [qualitative feedback] and/or [quantitative feedback] and/or [key performance\nindicator change]. Jeff Gothelf and Josh Seiden
This form shows that the hypothesis has to be testable and the data that constructs it, measurable. But, you can also create a hypothesis that is linked to the features. In this case, you need to collect information as:
- The business outcomes you are trying to achieve - The users you are trying to service - The user outcomes that motivate them - The features you believe might work in this situation Jeff Gothelf and Josh Seiden
Business outcomes
It is a measure of your business success. You have to define what you want to achieve . Is it:
- more visitors to the website?
- more sign ups for the newsletter?
- encouraging people to have discussions with each other?
Create a list of possible outcomes, and check which one has the most prominent result you seek.
You have to remember that you are not an end user. You should not think about yourself as a user to avoid wrong assumptions. Users chosen for the hypothesis should be based on the proto-persona or persona, defined carefully during the brainstorming with the team.
User outcomes
Designers should be a kind of empathetic advocates of the user. In creating hypotheses, they should think about what would be the outcome for the user. They can find out that by asking questions such as:
- What are our users trying to accomplish?
- How do they want to feel during and after this process?
- How can we help them reach their goals?
This is one of the most popular parts of the designer's work, as they often can work directly on solutions and features. It is important to remember that designers should also focus as well on:
- research and investigation of the problem
- who our users are,
- what would be the tangible outcome for us as a company
- what would be the outcome for the users.
We often start with solutions; however, the order should be different. Together with the team, we should analyze what feature would be crucial and help to achieve user outcomes.
By putting together previously collected data and insights, we can start to structure the research hypothesis accordingly to this template:
We believe this [business outcome] will be achieved if [these users] successfully achieve [this user outcome] with [this feature]. Jeff Gothelf and Josh Seiden
In the analyzed context of the online learning platform, we can formulate, for example, this hypothesis statement: We believe this growth in the number of platform class participants will be achieved if students complete the course with the certificate approved by well-known professionals and companies.
3. Testing hypothesis
In UX research, you should test every hypothesis and, this way, validate it or invalidate it. We always should check if the hypothesis statement formulated by us is right or wrong. If you want to test whether your hypothesis is correct, you need to conduct experiments to help you answer this question: "Does what I think is happening actually happen?"
Conduct an experiment to test your hypothesis. Ensure you follow the scientific method by collecting empirical and measurable evidence to obtain new knowledge. Outcomes should be measurable to determine whether your hypothesis has succeeded or failed.
There are many different ways to test your hypothesis. You can both use:
- Quantitative research methods like surveys, usability testing, A/B testing
- Qualitative research methods like in-depth interviews focus groups, ethnographic research, diary accounts
Combining quantitative and qualitative methods can help us get more reliable results and ensure we revise the hypothesis in the best way possible.
Qualitative insight helps us to understand the emotional aspects of product design. It provides the “why” to give context to the quantitative “what” insights provided by analytics tools. It gives us a sense of what’s driving the behavior and provides guidance for design improvements that improve the experience. This makes our customers as well as our business more successful. By balancing qualitative and quantitative insights, we are using data to inform rather than dictate our design decisions. Jeff Gothelf and Josh Seiden
We can also formulate when we assume that the experiment is valid. To do it, we can use other kinds of formats, for instance:
We will run X studies to show more information about students (experience, education, previously finished courses, motivations, needs, frustrations), and ask follow-up questions to identify the students emotions associated with the learning process (difficulties, grit, pleasure, engagement, goals etc.). We will know the hypothesis is valid when we get more than 70% identifying the certificate as an important motivational factor for learning.
The next step is to run appropriate tests with chosen research methods , prepare their scenarios and scopes, set a timeframe, formulate questions, and recruit users.
Once you conduct the test, you should be able to check if your hypothesis was true or false . With this knowledge, you can start to implement checked and validated hypothetical solutions or reject false ones. In both cases, there is always the possibility to formulate new hypotheses that can be tested because the design is a never-ending process.
The hypothesis-driven design process is a user research method that helps product teams focus on the most critical areas of their product. It involves testing a hypothesis about how users interact with a product and then iterating based on the results of that test. The goal is to keep refining the hypothesis until what needs to be done next is clear to ensure your product meets its users' needs.
The hypothesis-driven design process starts with identifying a problem you want to solve. This could be something like:
- "How can we make this website easier for our customers?"
- or "How can we improve engagement on our app?"
Next, you'll need to gather data from users about how they currently do things so that you can compare them with how they would do something if you implemented your solution. After collecting this data, you can test hypotheses about which changes will significantly impact user behavior by creating prototypes and then collecting feedback from users who have tried them out.
After each round of testing, follow up with more interviews and other research methods until you find out what people need from your product or service. This way, you'll know exactly where to focus your efforts in future iterations of development!
There are many benefits of research hypotheses, among others:
- They allow you to make better decisions about the direction of your product because you're basing those decisions on accurate data about people's actual needs and behaviors.
- You can validate or invalidate your assumptions .
- They help you evaluate your designs before implementation.
- They allow you to test features as they're being developed.
- While designing a new product, you can check if the target audience would be interested in it and its proposed features.
- You can reduce risk and increase the certainty you have in assumptions and understanding relative importance.
The value of the research hypothesis is that it provides a framework for user research to follow. It provides direction for what you're looking for and shows you how to interpret your findings.
Usually, we already propose the solution when we see the problem. This works as well in the case of digital products and their users. Based on our experience, we often believe that we know everything about our users. But we are not the end user of the designed product, and often we can be surprised that our solutions don't work and don't respond to other people's needs.
Hypotheses in UX research and hypothesis-driven design process show that it is essential to slow down, hide our assumptions, beliefs, expectations, experience, and ready answers for everything, and conduct deep research into what we, in reality, don't know.
After testing hypotheses, you can build a clear path and see scientifically-proven steps that allow us to achieve our business goals while providing the best user experience that responds to the real needs of our customers.
Gothelf Jeff and Seiden Josh, Lean UX, 2016
Daniel Kahneman, Thinking, Fast and Slow , 2013
Lai Sylvia, 5 steps to a hypothesis-driven design process , 22 Mar 2018
Levitt Debbie, UX Research Without a Hypothesis and for Products That Don’t Exist Yet , April 2015
Hypothesis statement , Uxspot.io
Lenneville Christie, How to write a strong hypothesis , GitLab
Holliday Ben, Everything is hypothesis driven design , Sep 27, 2017
Was it helpful?
What's next?
We work on those topics:
- Bounce rate
- Design sprint
- Competitors analysis
- Customer experience
- ...and more!
Stay in the loop.

IMAGES
VIDEO
COMMENTS
In UX design, we write down possible solutions to the problem as hypothesis statements. A good hypothesis statement requires more effort than just a guess. In particular, your hypothesis statement may start with a question that can be further explored through background research.
Design Hypothesis is a process of creating a hypothesis or assumption about how a specific design change can improve a product/campaign’s performance. It involves collecting data, generating ideas, and testing those ideas to validate or invalidate the hypothesis.
In the discovery phase of a UX project, a problem statement is used to identify and frame the problem to be explored and solved, as well as to communicate the discovery’s scope and focus.
Formulating a UX research hypothesis helps guide your UX research project in the right direction, collect insights, and evaluate not only whether an idea is worth pursuing, but how to go after it.
What is a product design hypothesis? Well, the first thing to accept is that no matter how much research you do, your product is just a theoretical solution to a human need or want that you hope will result in business success. The hypothesis is your guess at why a particular solution will succeed.
What is a Hypothesis statement in UX Design - YouTube. UX Design / Entrepreneurship Strategies. 27 subscribers. Subscribed. 7. 503 views 1 year ago. Hypothesis Statement: This is our...
The framework we used to write our hypothesis is composed of three elements: The proposed solution solving the problem. The design’s goal, that will help define if the solution is a success. The insights, research, data, etc. all evidences that are justifying the reasoning behind the proposed solution. and is using plain english.
UX Collective. ·. 4 min read. ·. Sep 5, 2018. 352. 1. Consider this: next time you show a user flow or UI prototype to someone, as soon as you say the words “the user will”, you are making a prediction. And a proposed solution with a prediction is called a hypothesis.
Hypothesis statement. A hypothesis statement is an educated guess about what you think the solution to a design problem might be. Hypothesis statements don’t have a single standard formula to...
A hypothesis in UX design is a statement about how you think users will behave and what kind of solutions will fit and respond to their needs. In other words, a hypothesis defines how you think something works based on your research, knowledge, and experience.